Facecheck
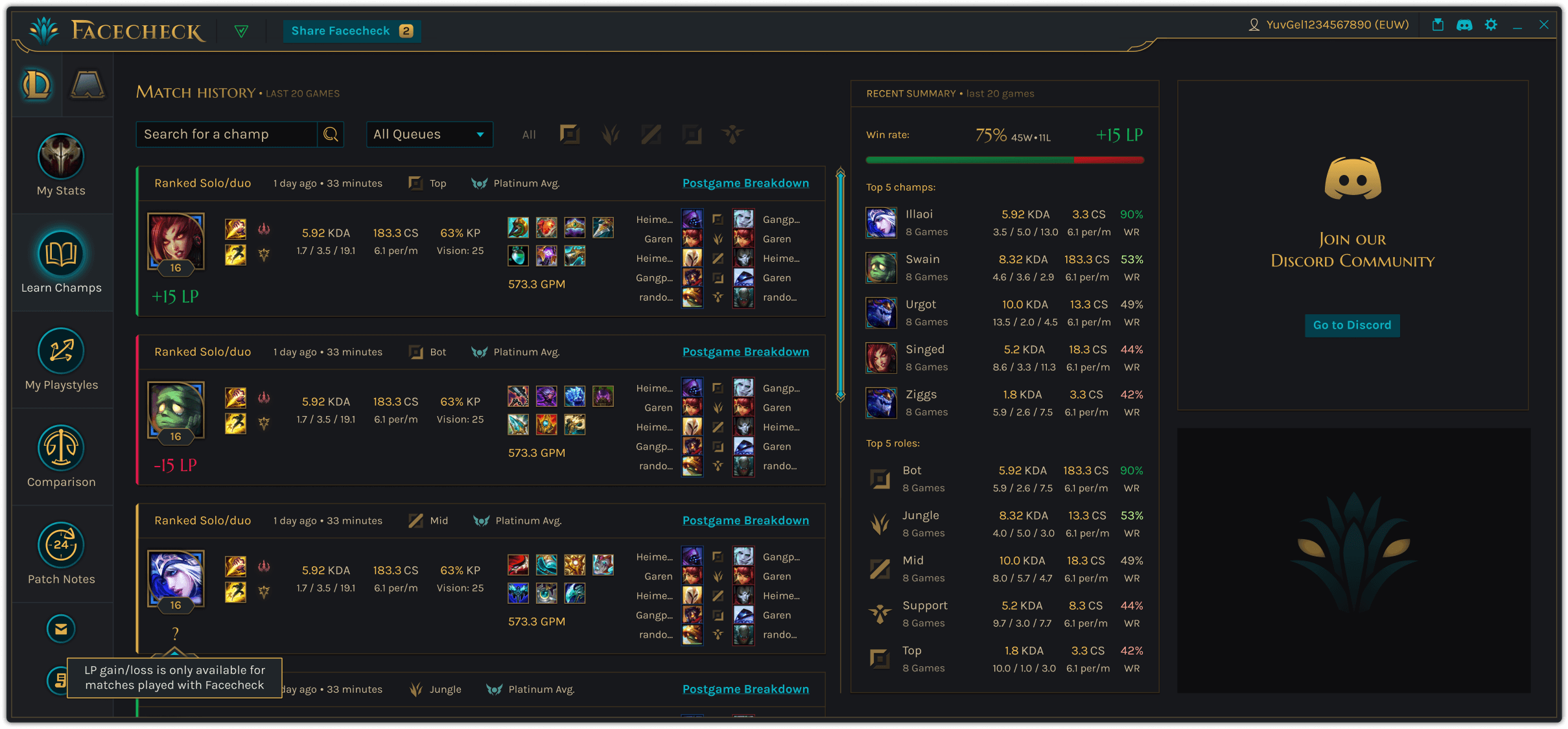
Facecheck is a Overwolf app for League of Legends which analyzes gamer personal data and opponents data to show how gamer can improve his game.
Background
Our main objective was to improve the product's retention.
Team
Product manager
Design lead
UX/UI designer
Illustrator
Front-end dev
Back-end dev
QA
My role: UX/UI designer
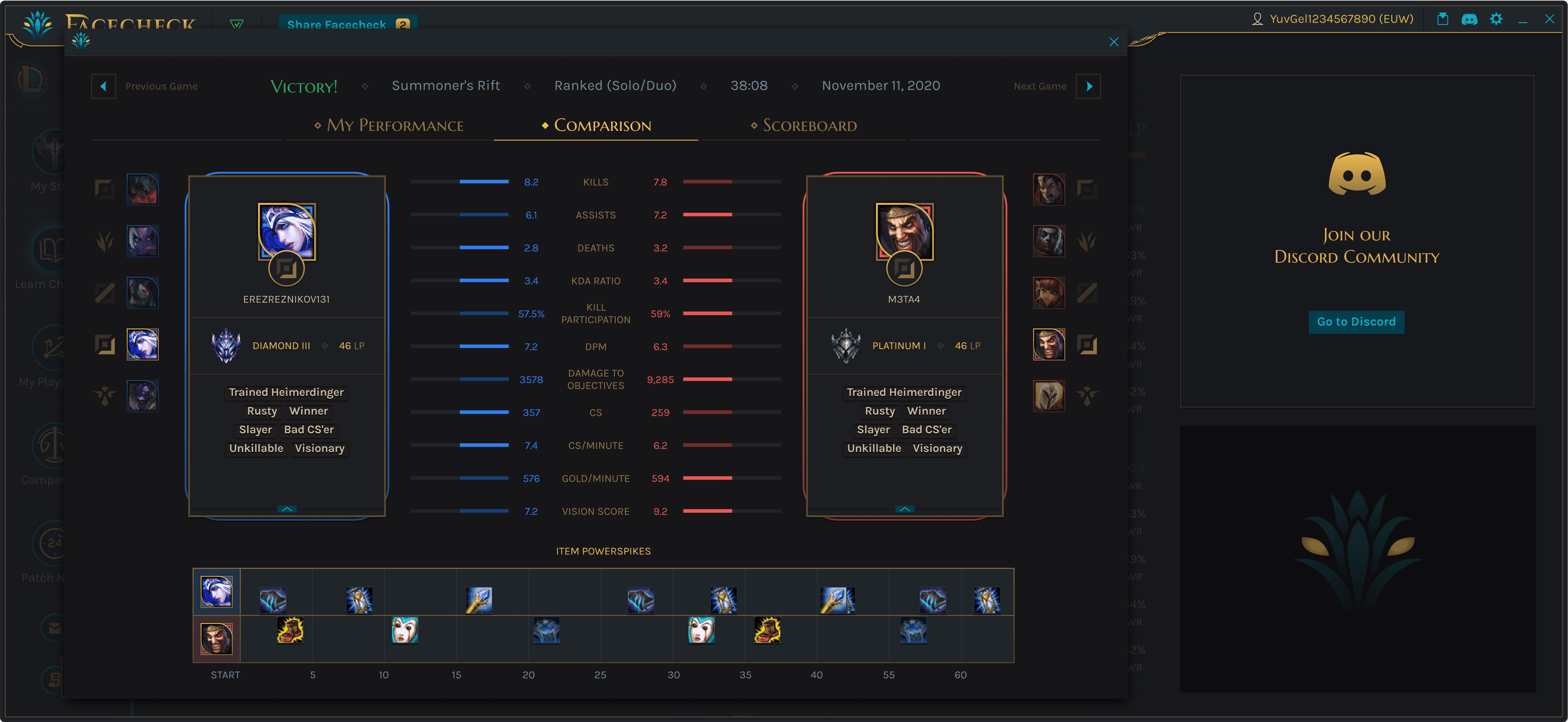
Designed new features from research to release (Activity center, Giveaway, Match history)
Design system enhancement
Visual QA after development & UI design testing
Key results
+20% of retention increase.
+15% design and development speed increased.
In-depth interviews
Objective
This is one of the most important questions that our team has been constantly trying to answer. We're not the only ones in the market providing insights that users can use in their games, so what more can we offer? The search for an answer served as the foundation for the creation of the features below.
I conducted in-depth interviews with 12 users to understand their journej & pain points.
Key findings
Users lack opportunities to develop their skills in the game. Facecheck provides data, but users don’t understand how to interpret it correctly or how to improve their stats.
Users find Facecheck lacking in interactivity.
Sometimes, users need data or specific settings directly during the game, and accessing them separately through Facecheck is inconvenient.
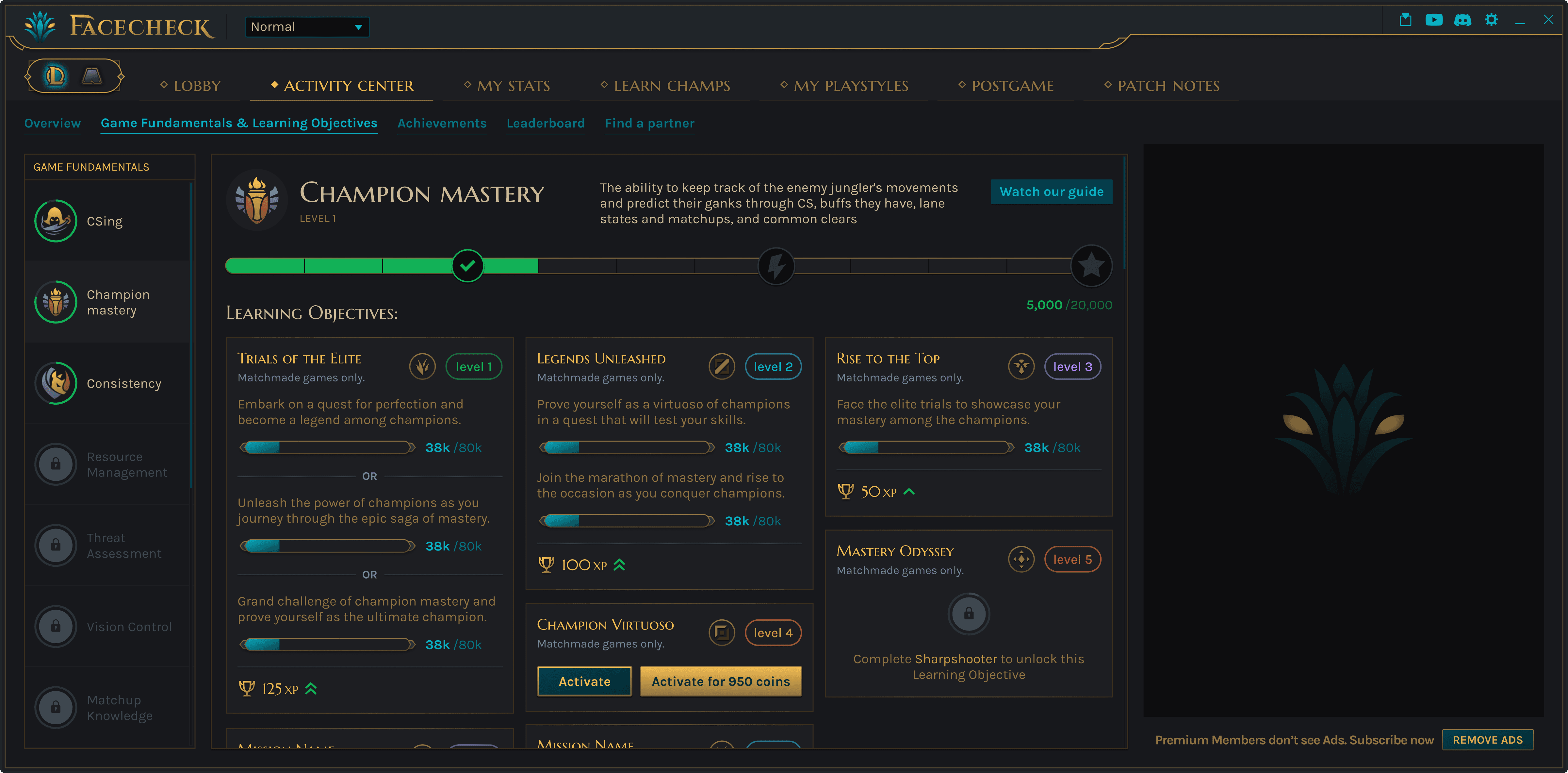
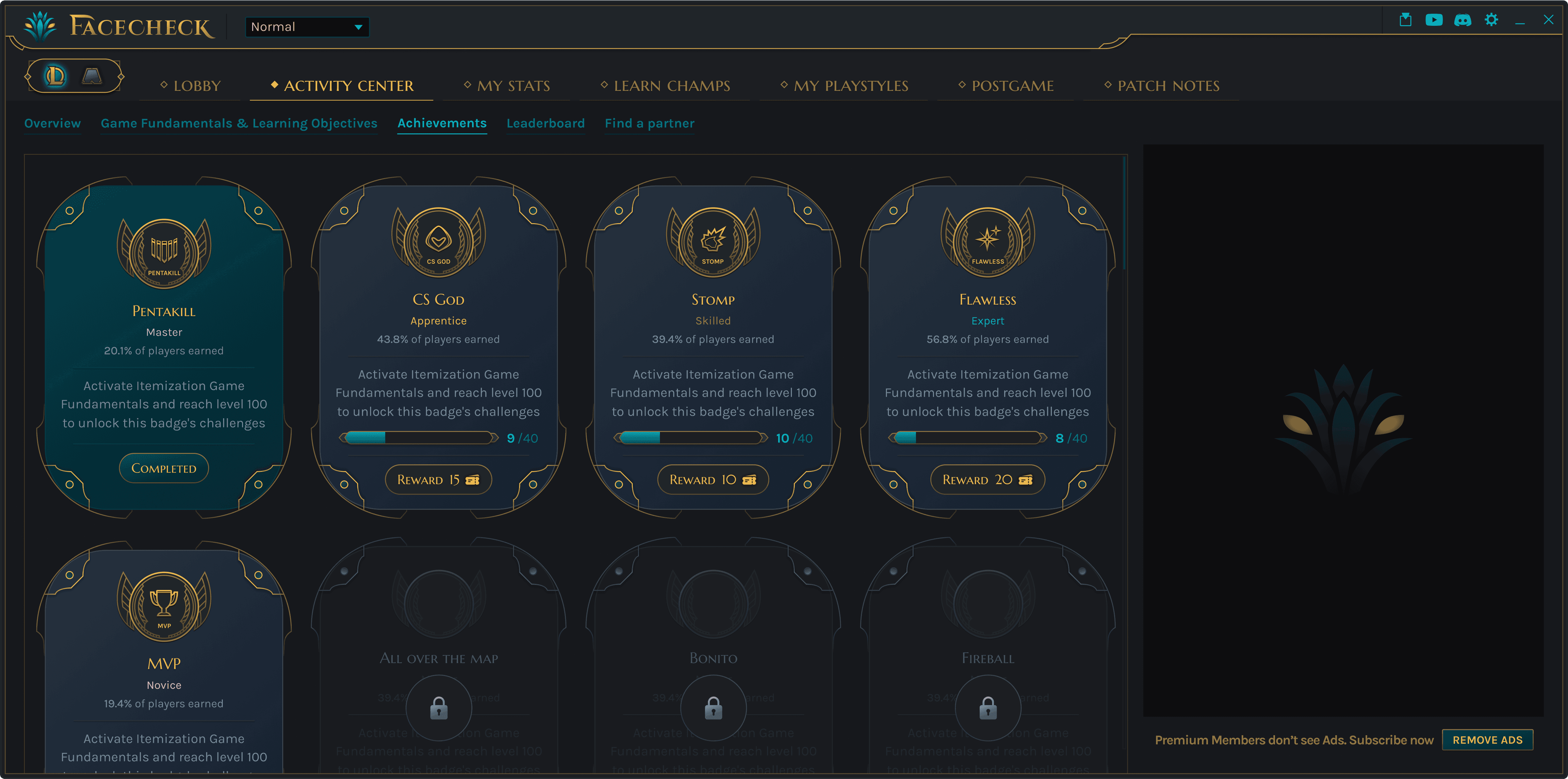
Activity Center
The Activity Center empowers players to conquer learning objectives through a range of challenges designed to enhance their mastery of game fundamentals. By engaging with these tailored activities, users can improve their skills, understand key concepts, and elevate their overall gameplay. This feature supports continuous learning and development, ensuring players achieve greater proficiency and success in the game.
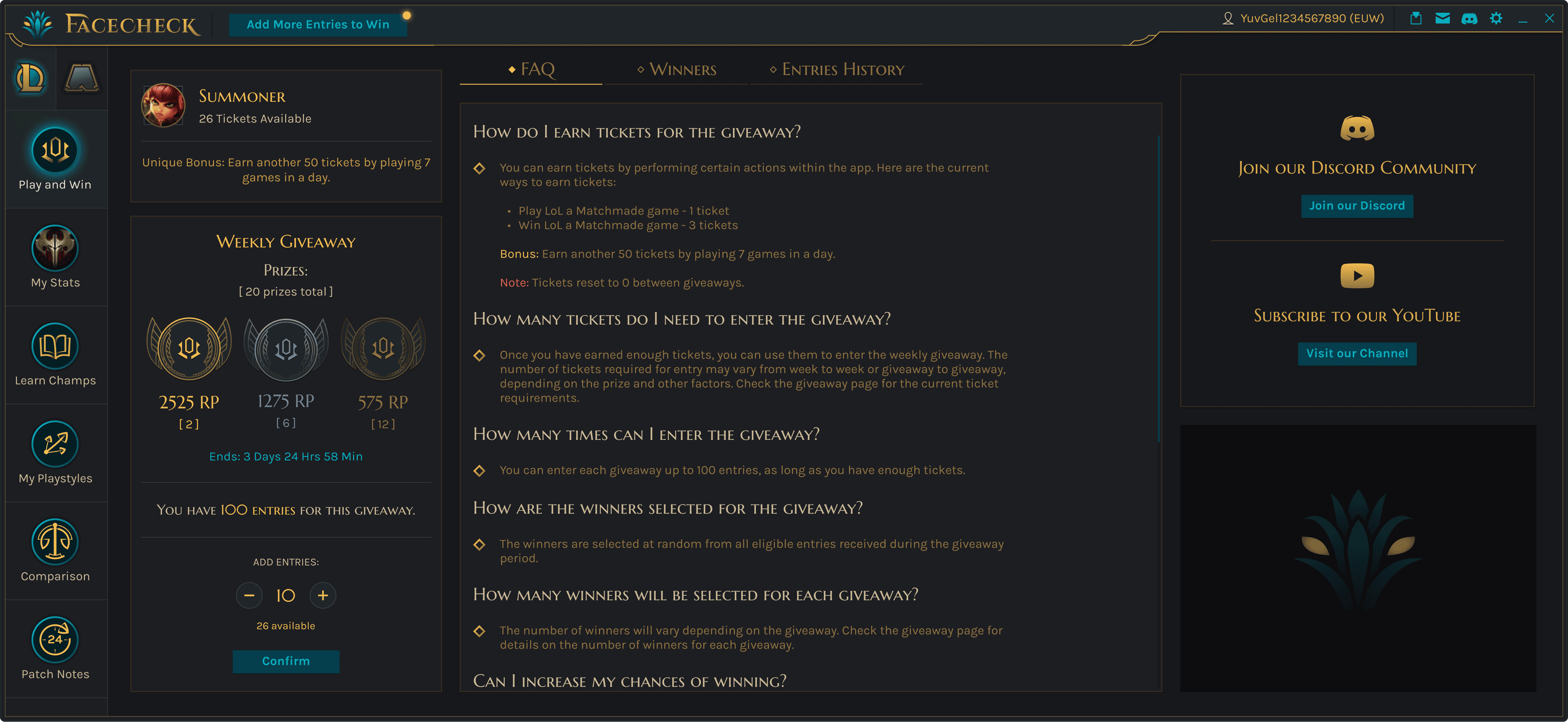
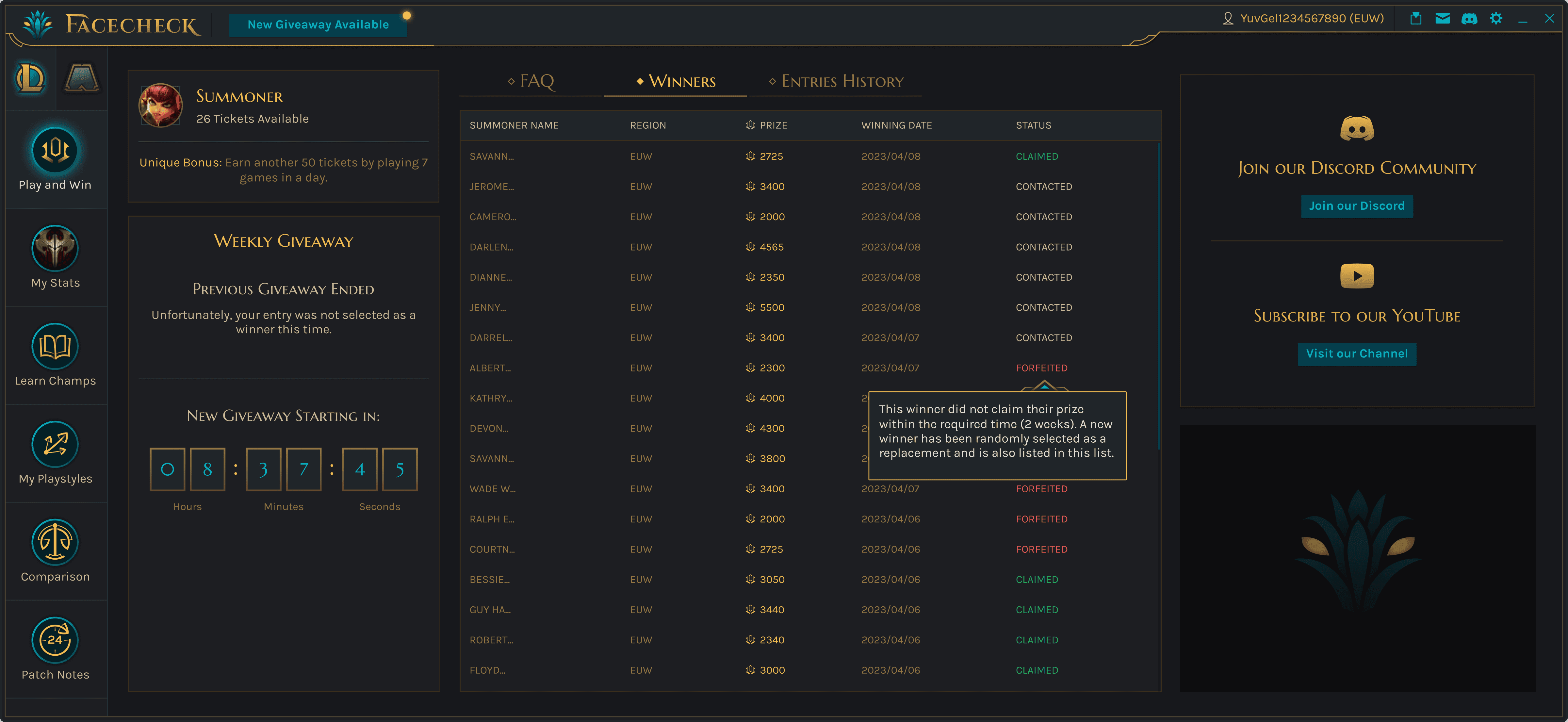
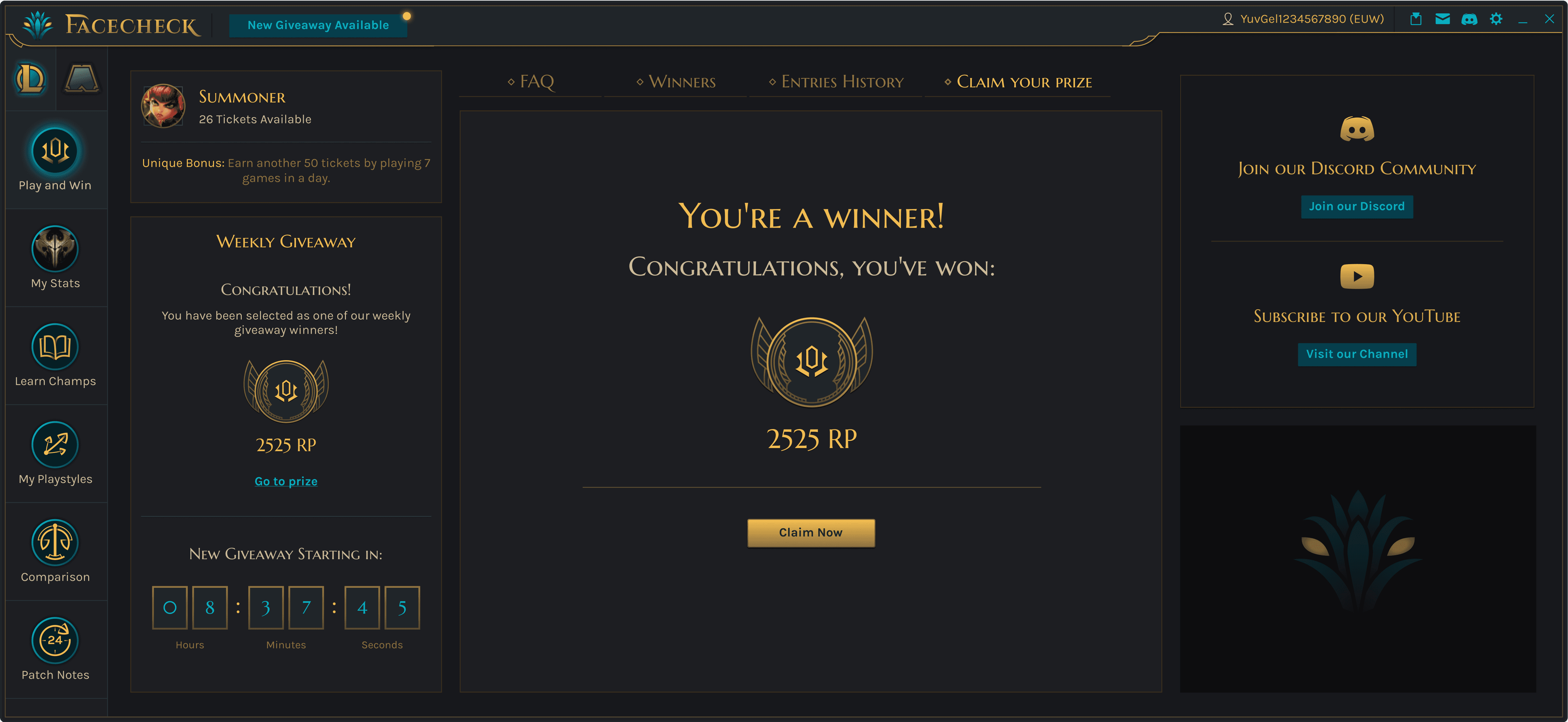
Giveaway Feature
By creating giveaways, we aim to increase excitement and engagement among users, offering them a chance to win Riot Points. These events drive higher interaction rates on social media, foster a vibrant community, and enhance user loyalty. Participants can join by engaging with our posts, following our channels, or completing in-game tasks. The anticipation of winning valuable rewards boosts active user numbers, session durations, and overall satisfaction, contributing to stronger community bonds and improved brand loyalty.
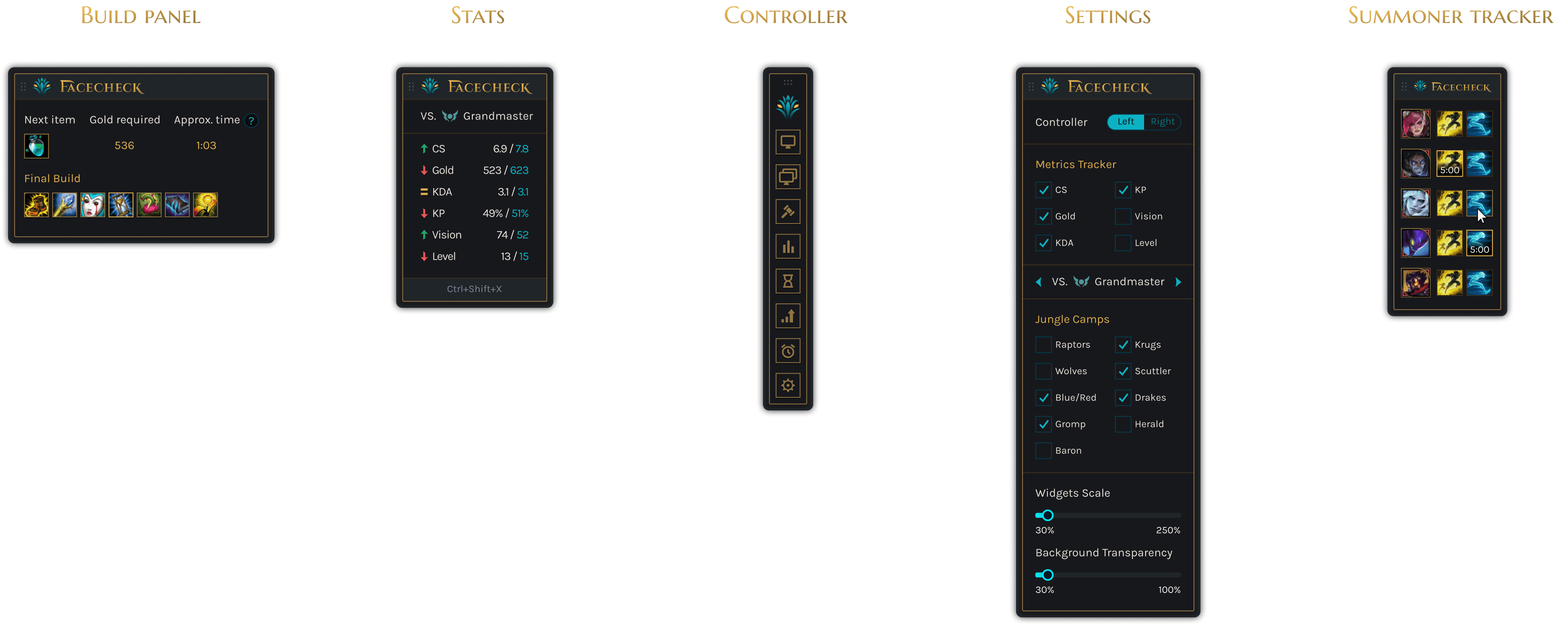
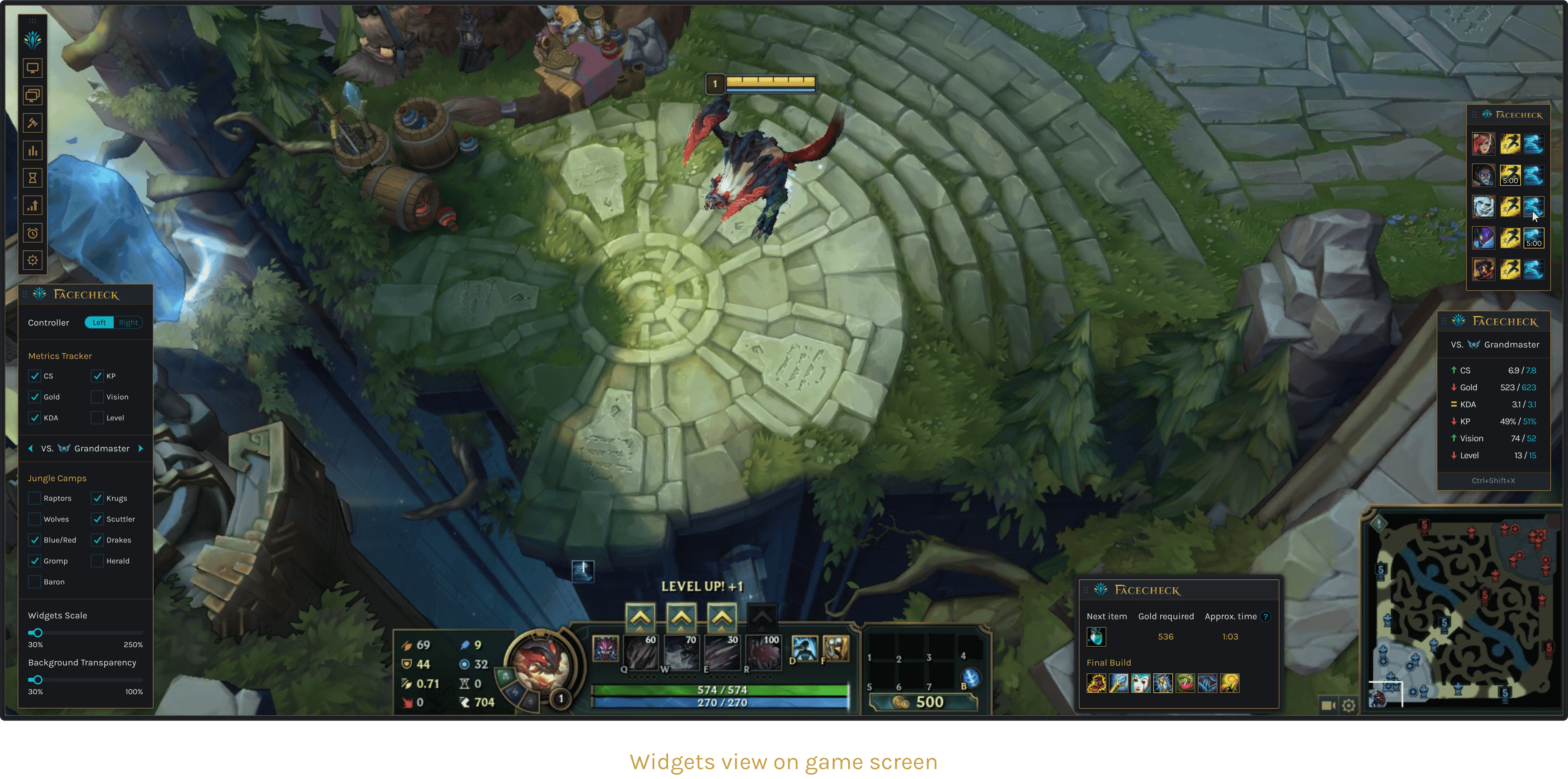
In-game widgets
With the help of these widgets, users can quickly access insights during the game, providing a strategic advantage. Each widget offers unique features and value depending on the game stage, allowing players to make informed decisions and adapt their strategies in real-time.
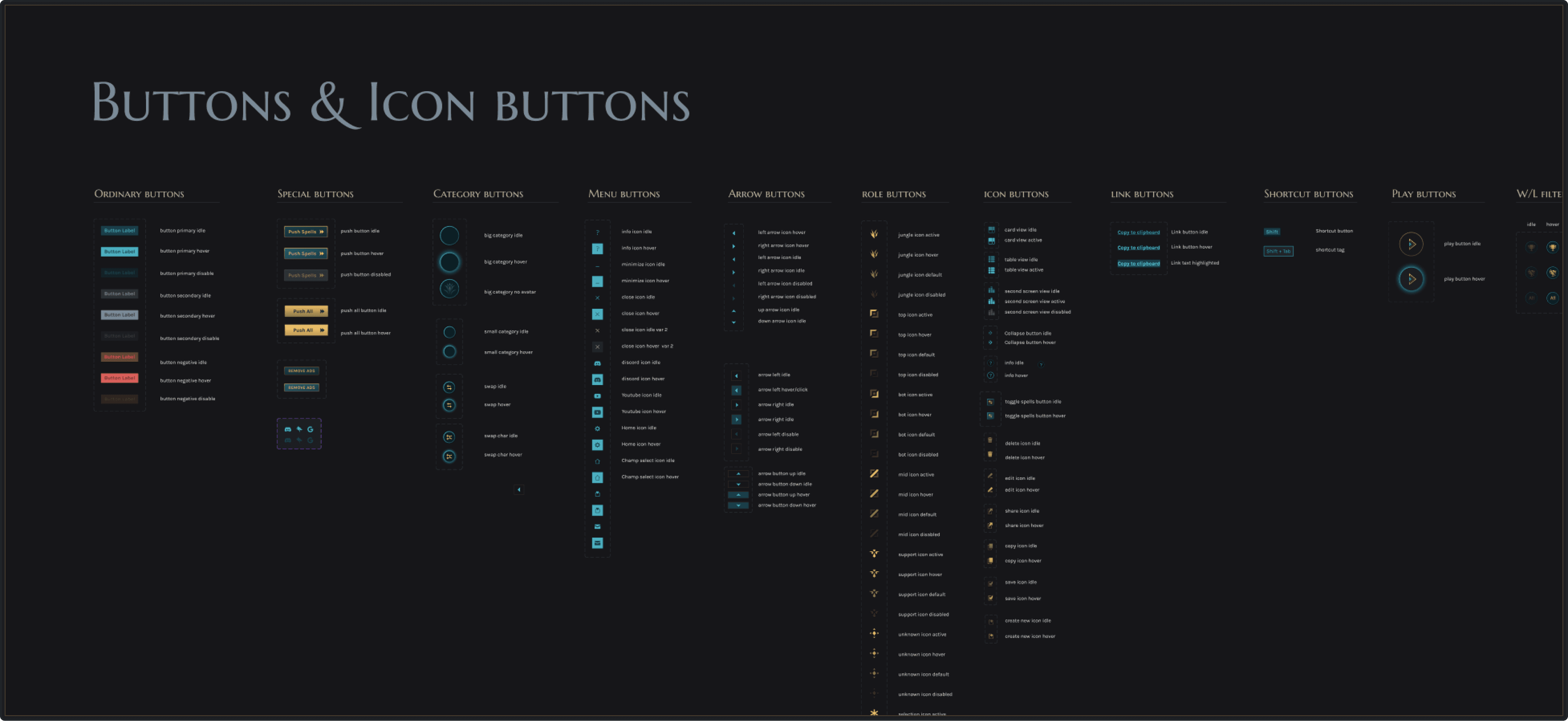
Design system enhancement
The system's design was enhanced by reorganizing elements using modern Figma capabilities. Many components were initially created before Figma added features like auto-layout, variants, and booleans. We saw the opportunity to improve and accelerate the creation and updating of designs by updating components according to these new capabilities. By refreshing the elements, we've significantly sped up the design update process.
Main lesson learned
Flexible UI architecture should be laid down at the beginning
You should understand when discuss options deeply and when just move forward
Visual aspect could play substantial role in the product