flipMD
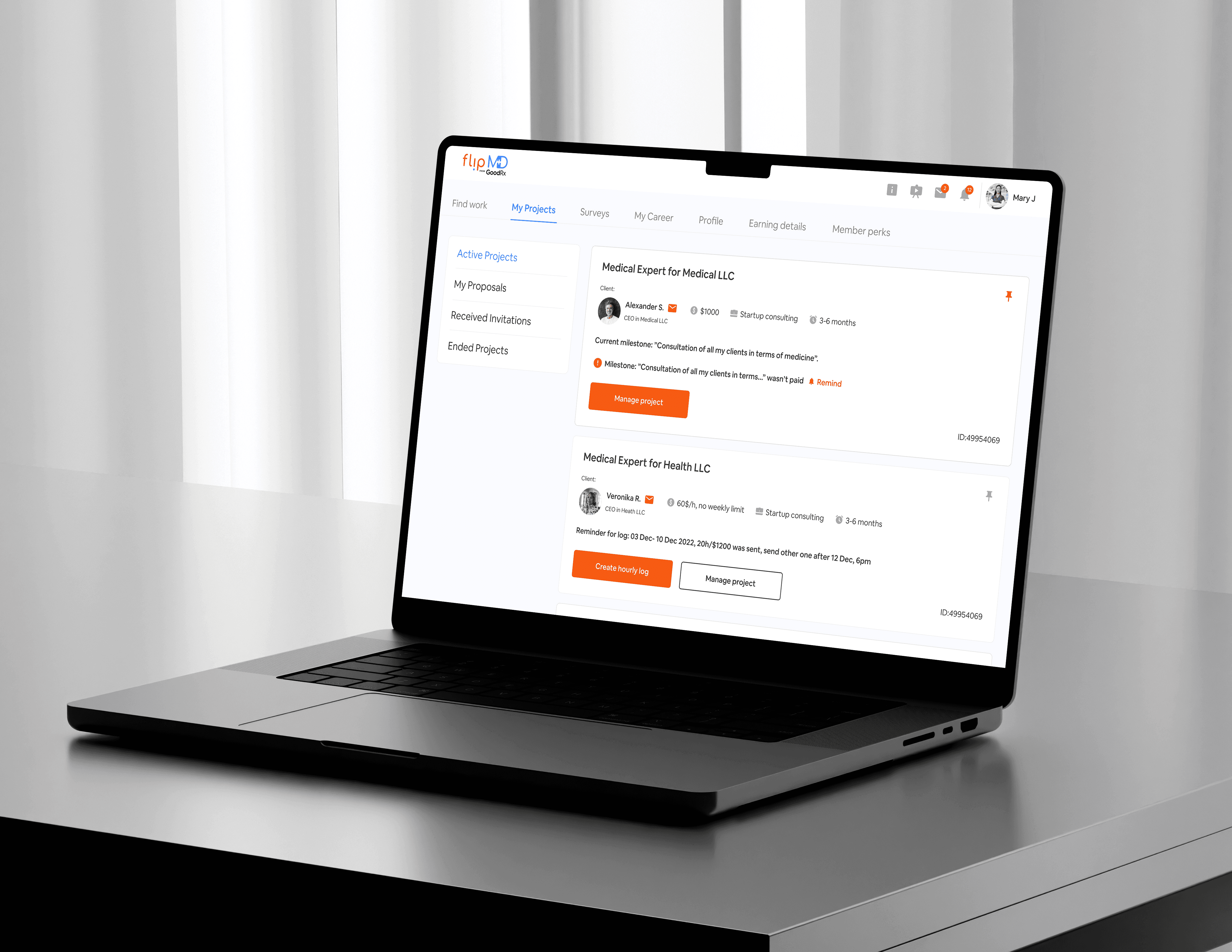
flipMD is a jobs marketplace for physicians to find consulting work as medical experts for startups and other healthcare industry businesses.
Background
Team
Product manager
Business analyst
Product designer
Back-end devs
Front-end dev
QA
DevOps
My role
UX research (In-depth interviews, Hotjar analysis)
Hypothesis creation
Prototyping & UI design
Usability testing
Design system
Key results
+10% of retention increase due to survey feature launch and chats update.
+8% of revenue increase due to survey feature launch.
+20% design and development speed increased
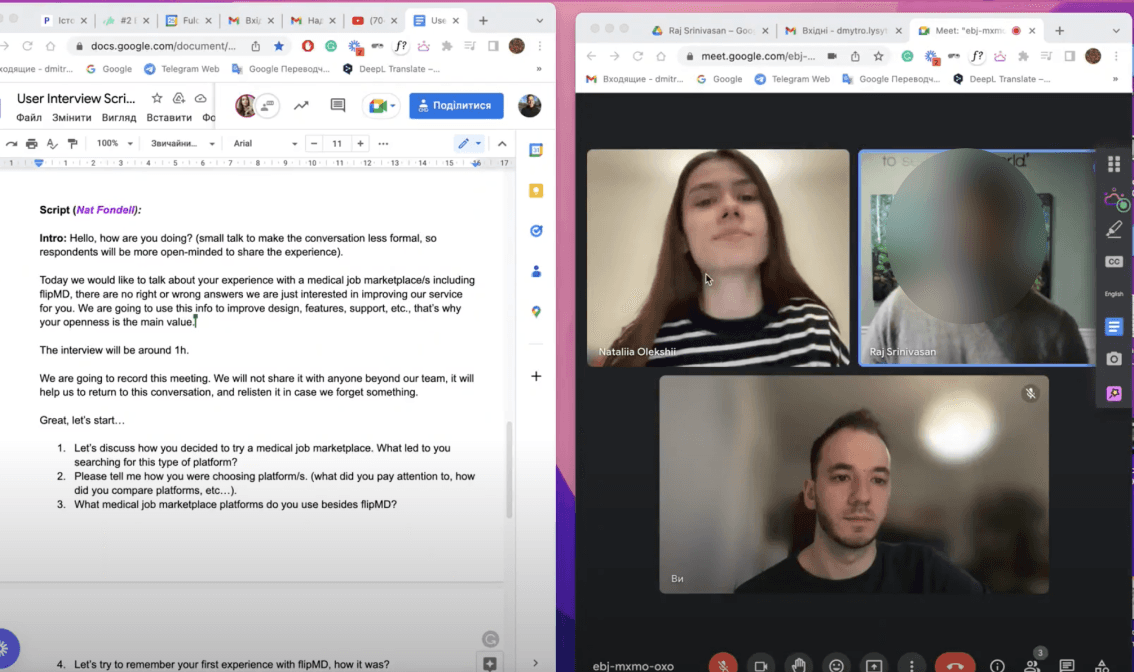
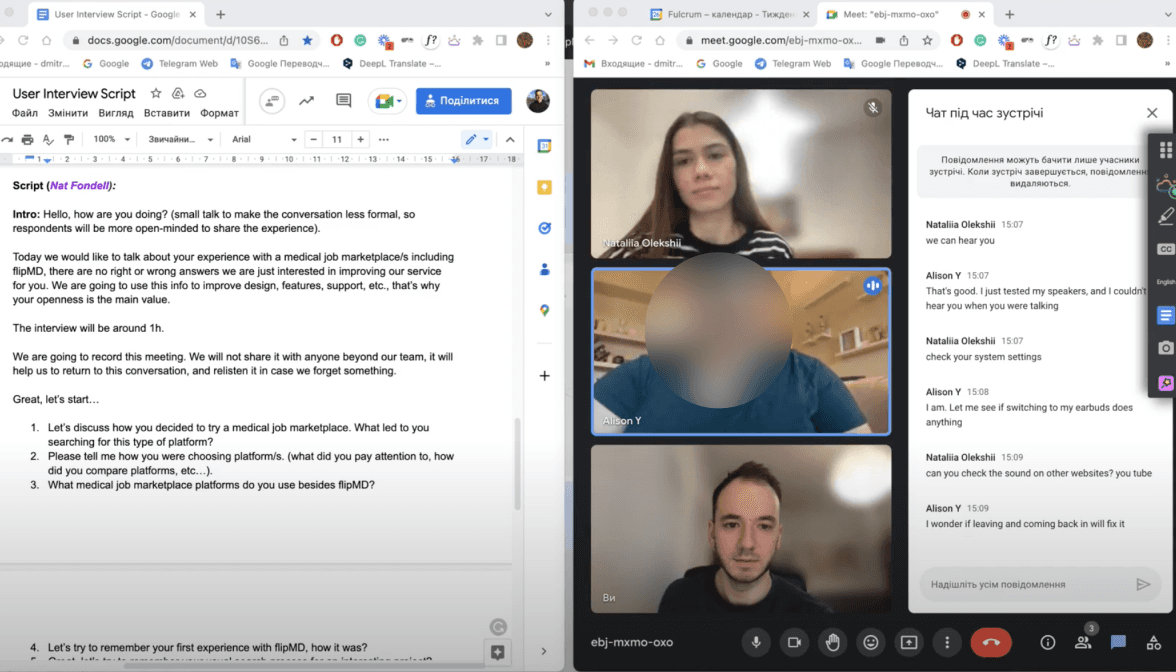
In-depth interviews
Objectives
I conducted in-depth interviews with 10 users who actively use digital products for document management and conducted competitor research on 4 main competitors.
Key findings
Many complained about the inconvenient chat and the need to switch to other messengers for communication, calls, and document exchange. As the result they stay in other messenger and sometimes even start the next project there.
Physician find it very difficult to spend time on long-term projects.
Motivation is not only money, but also self-development.
Collected data processing
I organized and moderated a product vision workshop, which served as the foundation for the development of our subsequent product. Naturally, our product vision underwent significant changes throughout the process, as new ideas, insights, and constraints emerged constantly. However, this document became the cornerstone from which we could pivot and progress.
Hypothesis log
After the in-depth interviews, we synthesized the insights gathered to develop a list of hypotheses. These hypotheses were organized into a hypothesis log, prioritizing them based on their potential impact and feasibility.
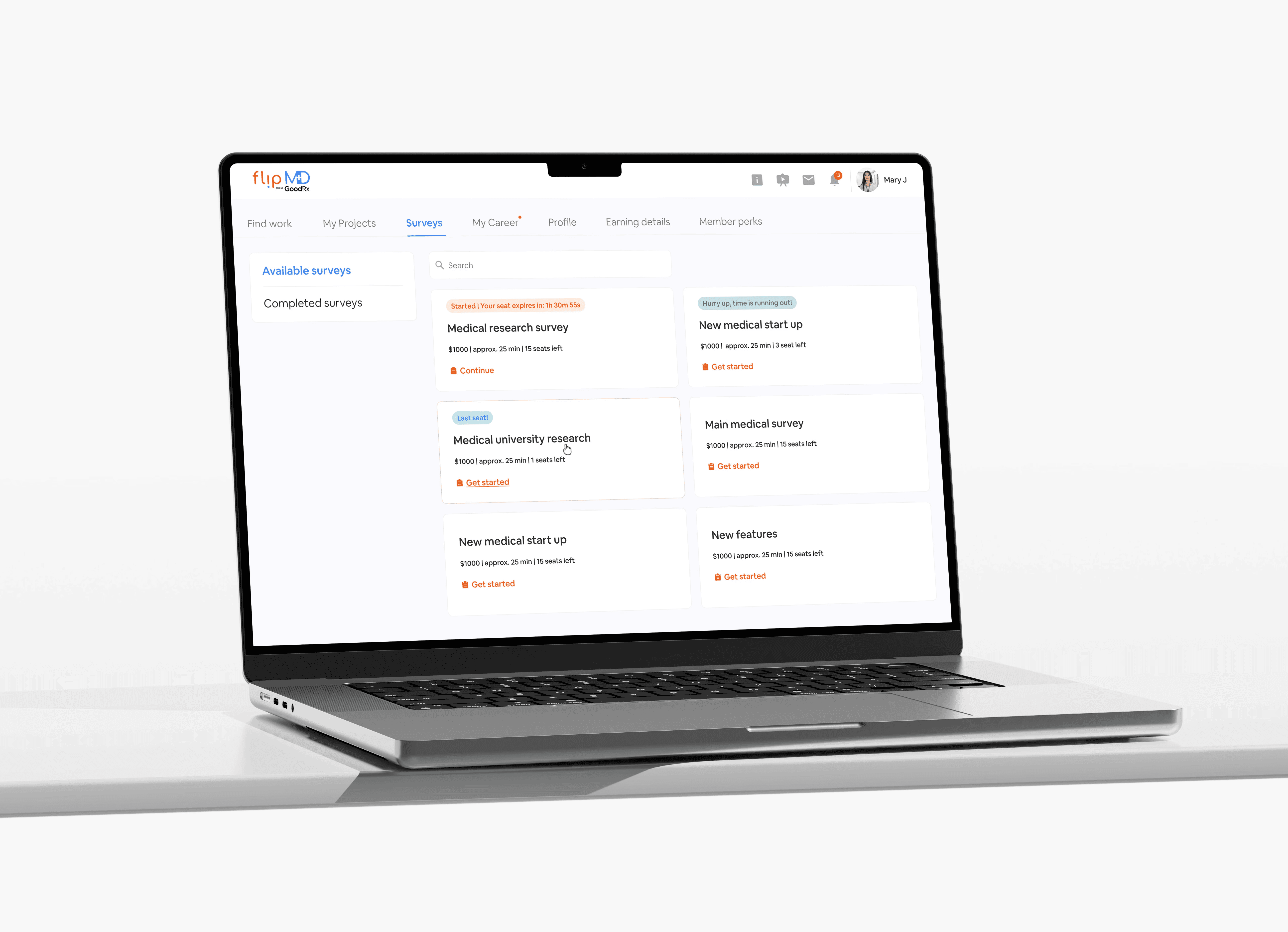
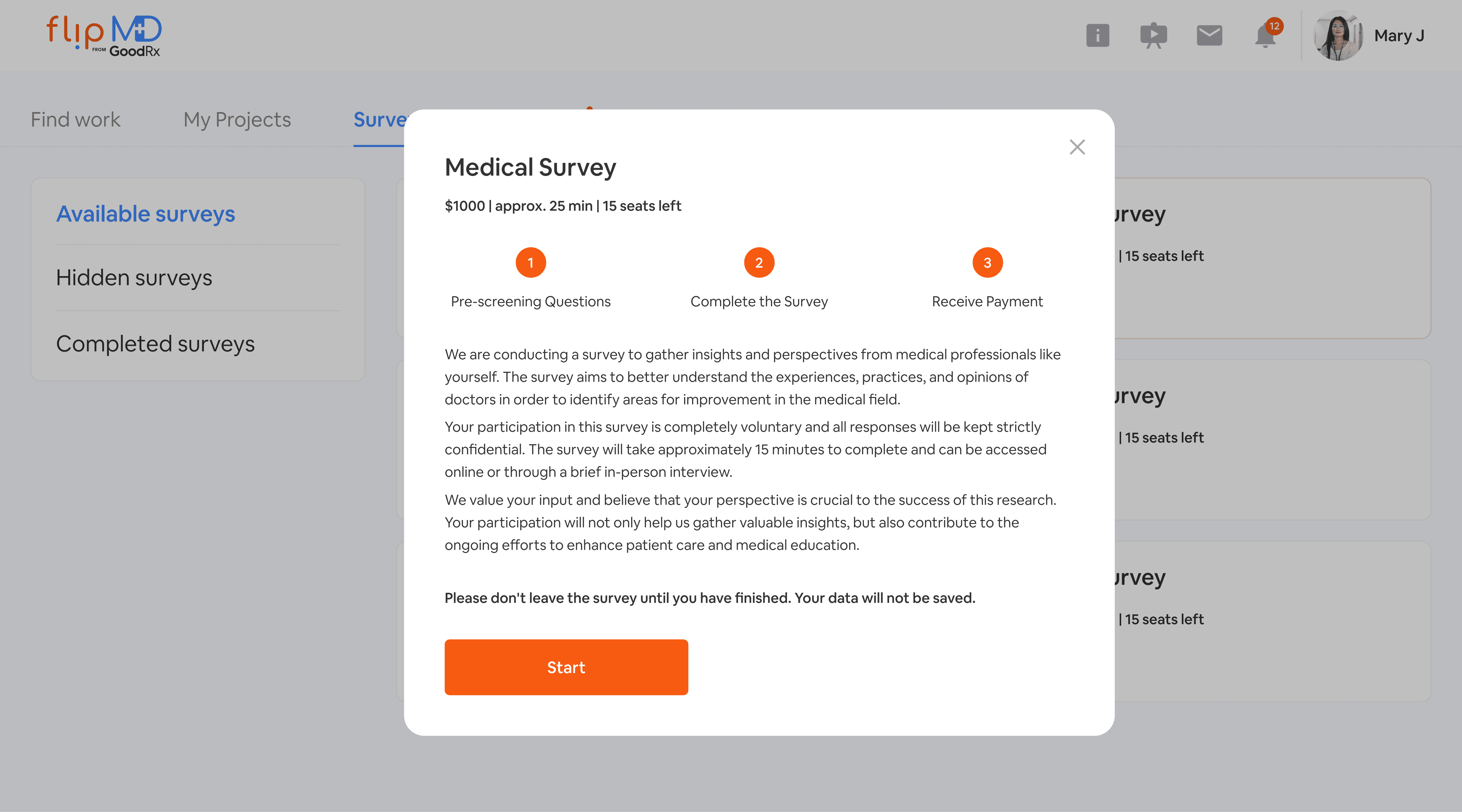
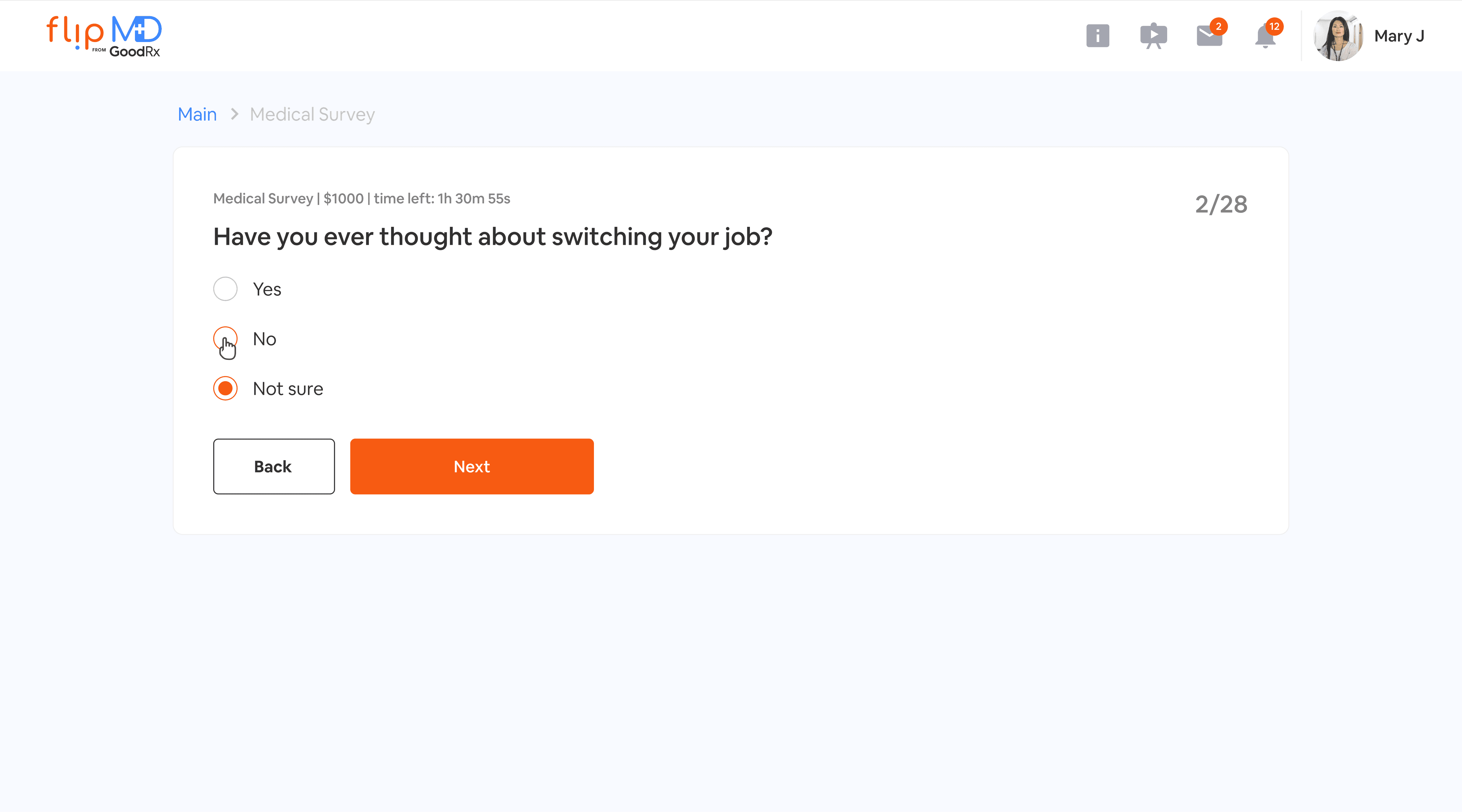
Survey feature
One insight gleaned from our in-depth interviews was that novice consultants often face time constraints and may not have the availability for full-fledged projects. Therefore, the concept of a streamlined process where they can quickly complete tasks and receive rewards could be highly appealing. Moreover, implementing such a feature could yield positive outcomes for the business. Not only could it enhance consultant retention, but flipMD could also generate commissions from clients who post surveys, thereby bolstering revenue streams.
Users pain + Business opportunity = Surveys
Survey feature results
Monthly revenue increased to 8%
Retention increased to 10%
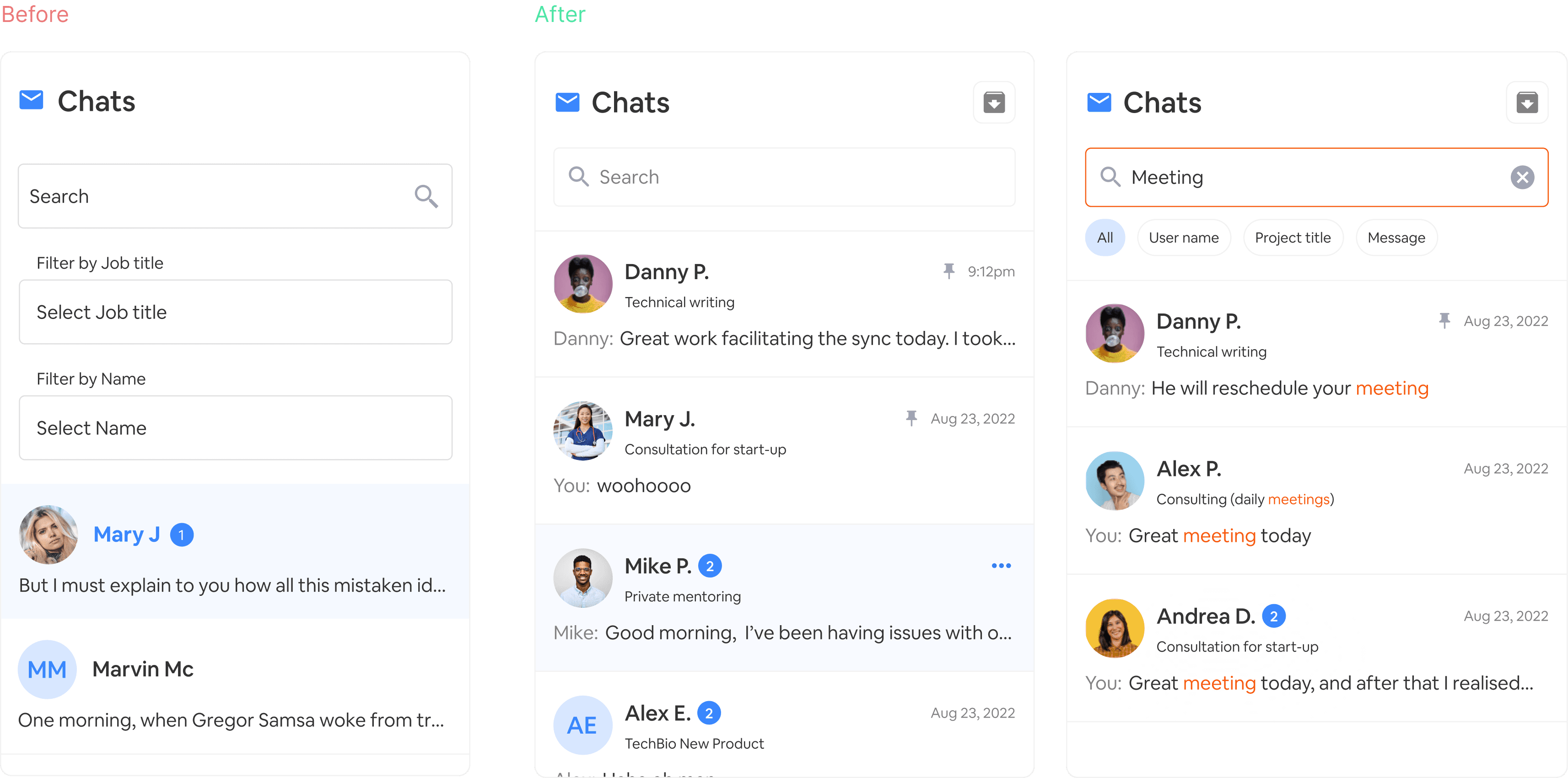
Chats UX improve
Based on our hypothesis log, the next step we prioritized was enhancing the chat function within our platform. Our in-depth interviews revealed a consistent need for communication between consultants and clients. However, we observed that users often resorted to alternative messaging apps due to perceived convenience and the lack of essential features on our platform.
To address this challenge, we implemented a series of improvements to the chat function:
Search and filtering improve;
Identification of which project the conversation belongs to;
Ability to pin chats;
Ability to archive chats;
Highlighting who and when sent the last message.
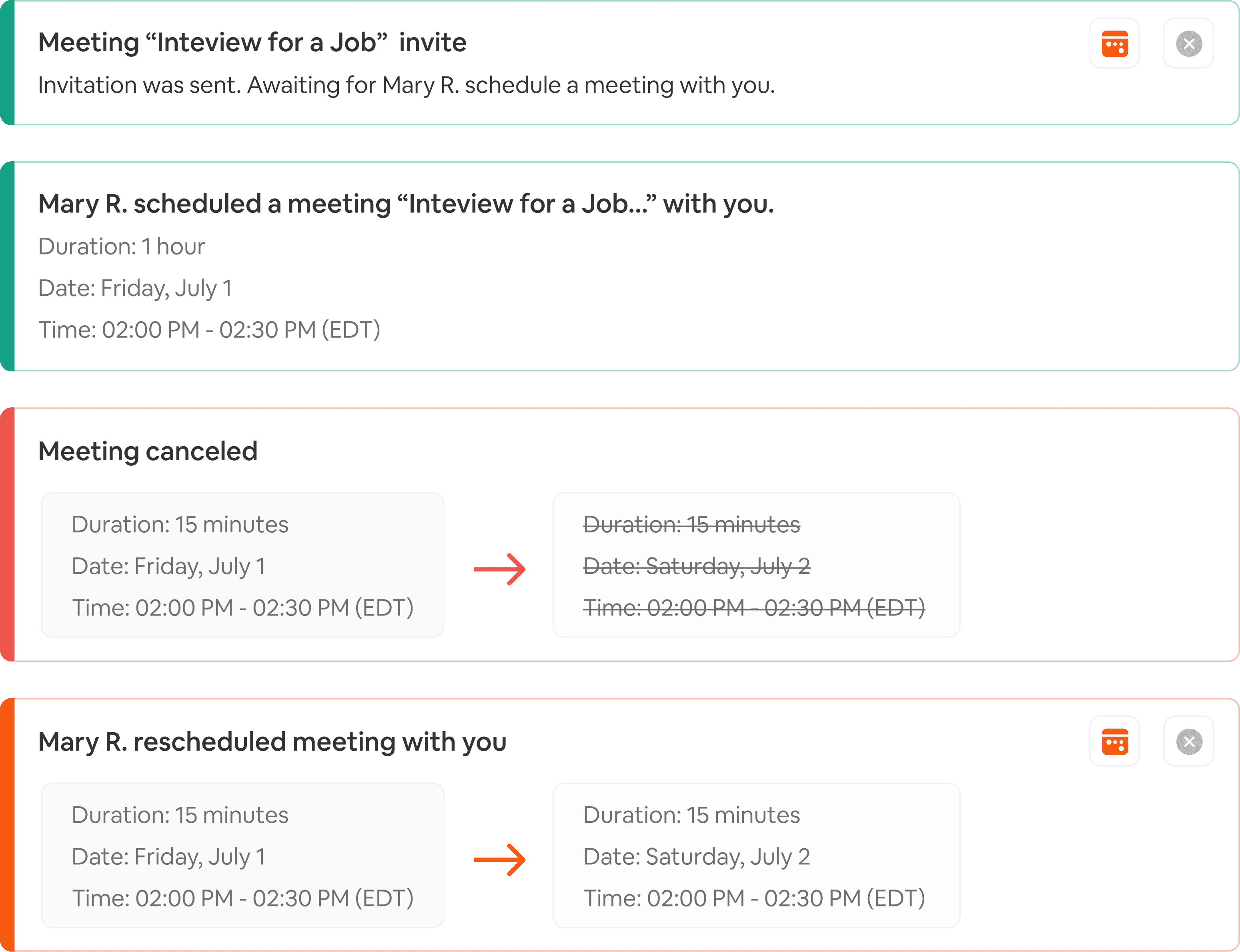
Invitation for a meeting
Through our in-depth interviews, we discovered the frequent need for consultants and clients to engage in calls to discuss various matters. Previously, they had to rely on external services like Zoom or Google Meet to create meetings. With our new feature, they can now conveniently schedule meetings directly within flipMD.
Chats UX improve results
9/10 – Users feedback after launch
Retention increased to +8%
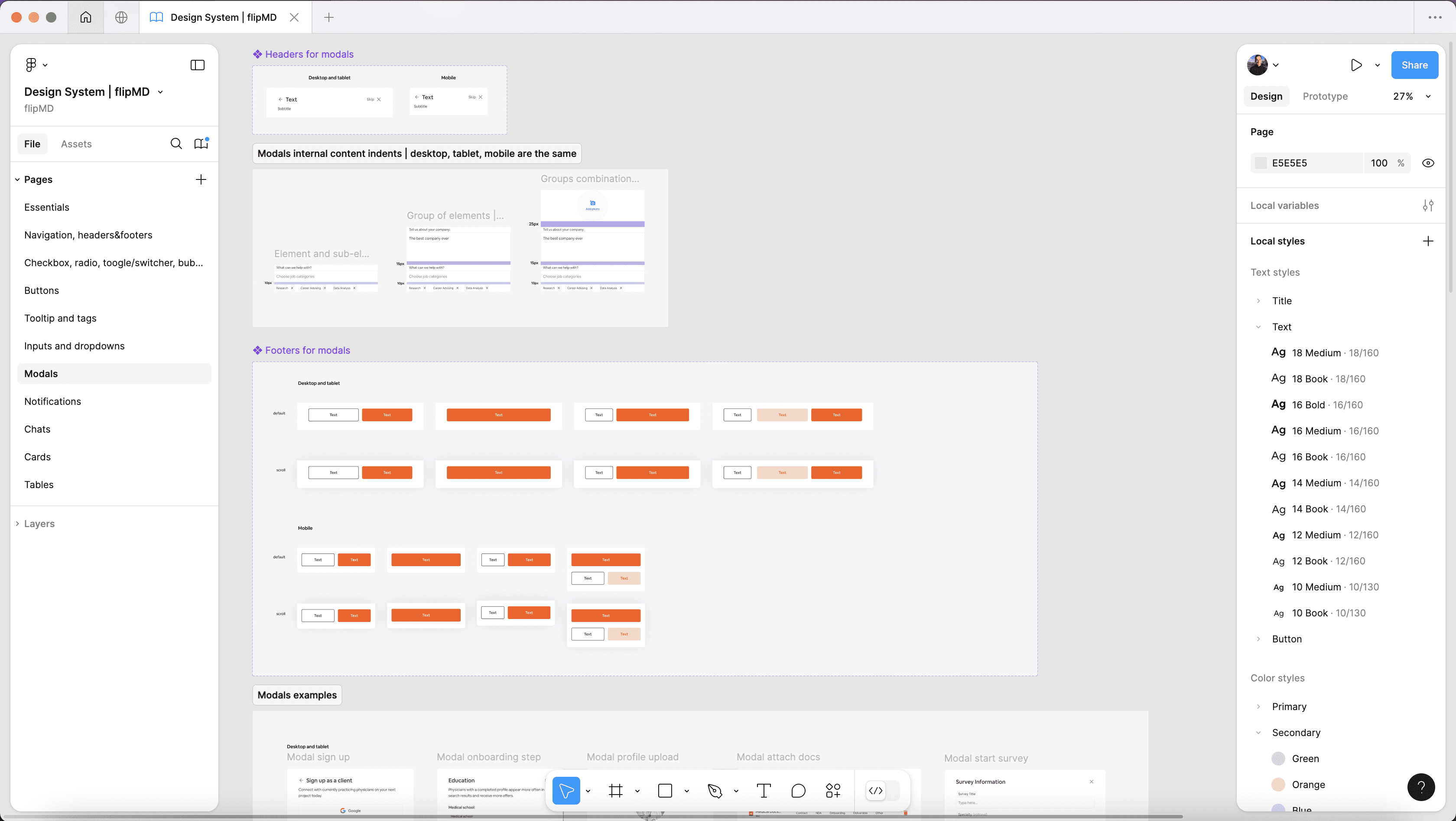
Design system
While working on a project, I noticed that the lack of a structured design system was causing delays in creating new flows and leading to a lot of inconsistencies.
For example, modal windows, which were used in many different flows on the platform, were inconsistent. The headers, navigation, and placement of primary buttons differed, which resulted in user confusion, as observed through HotJar. To address this, I standardized all possible elements of these modals and established guidelines, which significantly streamlined the system, sped up the creation of new flows, and improved consistency across the platform.
Design system results
Speed of design and development increased to 20%
Consistency increased
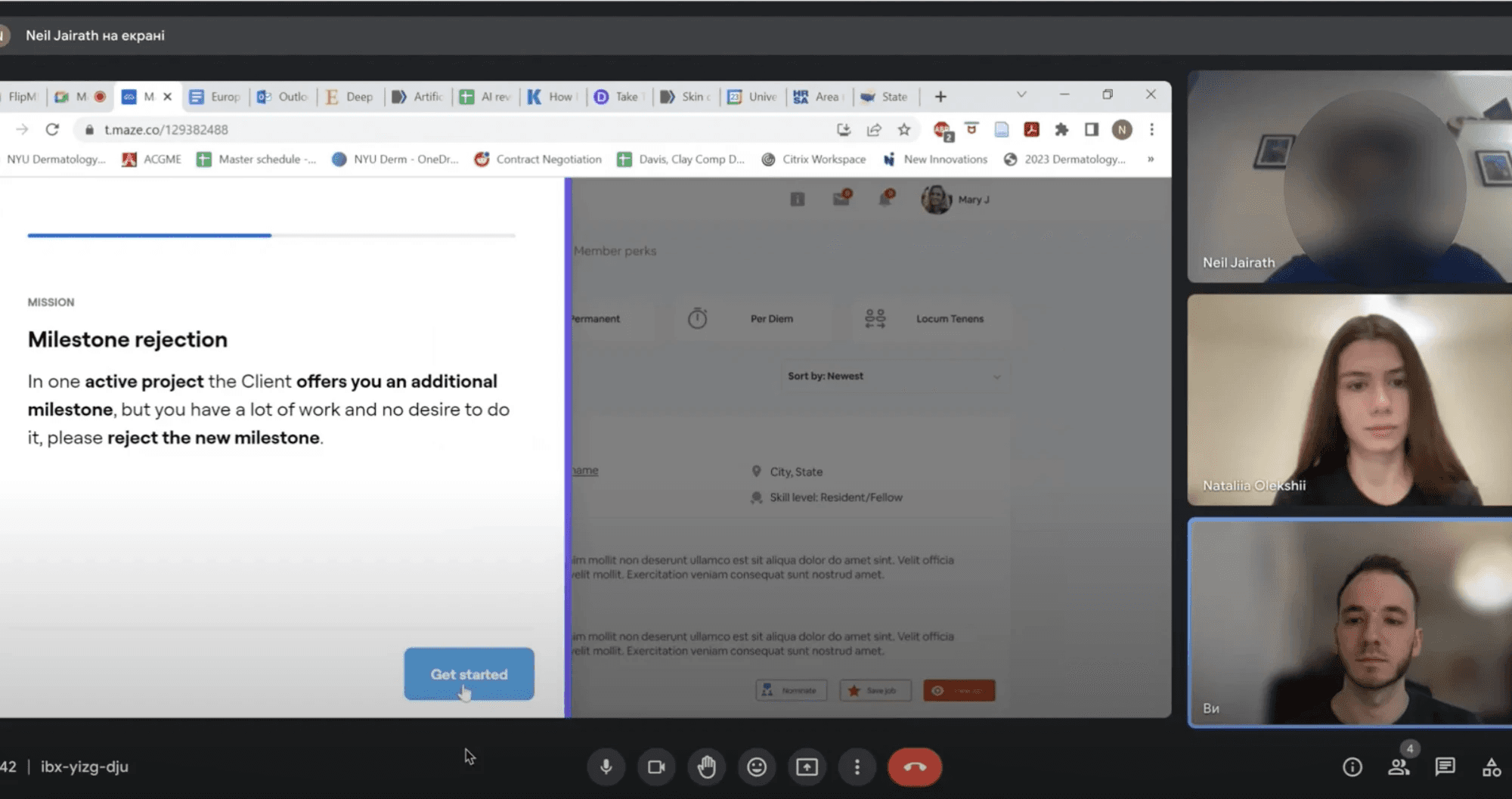
Remote moderated usability testing
An important part of creating each new design solution was user testing. We conducted regular tests, made changes based on our findings, and tested again. By going through several iterations, we were able to proceed to development with greater confidence.
Main lesson learned
Proactivity and communication are incredibly powerful weapons. It was thanks to it that I was able to change the attitude to design in the team, and make all the previously mentioned changes that greatly benefited the product.